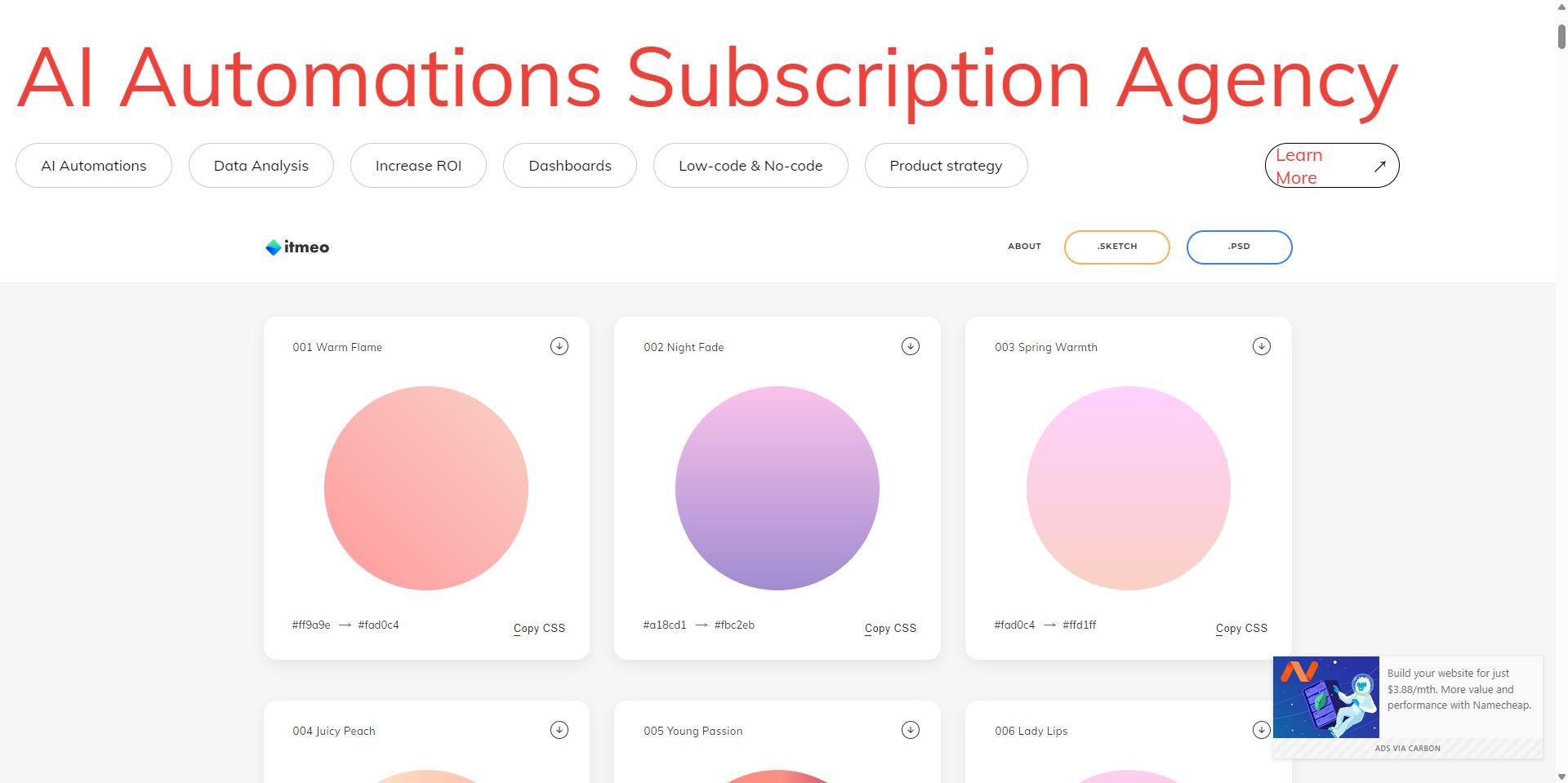
WebGradients是一个免费的在线配色工具,提供了一个精心策划的渐变色彩集合,旨在帮助设计师和开发者快速为网页、应用或其他设计项目添加美观的渐变背景。以下是 WebGradients 的主要功能和特点:
WebGradients官网:https://webgradients.com/

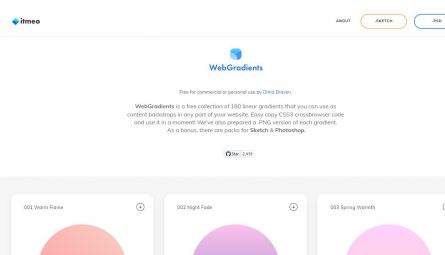
WebGradients主要功能
• 丰富的渐变配色方案
• 提供180种线性渐变配色方案,涵盖从柔和到鲜艳的各种风格,满足不同设计需求。
• 一键复制 CSS3 代码
• 用户可以直接复制渐变的 CSS3 代码,并将其应用于网页设计中。这些代码具有跨浏览器兼容性,确保在不同浏览器中表现一致。
• 多种格式支持
• 每种渐变方案都提供 PNG 图片版本,方便直接使用在设计稿中。
• 提供 Sketch 和 Photoshop 文件包,方便设计师在这些工具中直接使用。
• 简单易用
• 界面简洁直观,用户可以快速浏览和选择喜欢的渐变方案。
• 无需注册或登录,即可免费使用所有功能。
• 开源免费
• WebGradients 是一个开源项目,基于 MIT 许可证发布,用户可以自由使用、修改和分发。
• 设计资源与社区支持
• 提供与渐变设计相关的文章和工具,帮助用户了解更多设计知识。
• 支持社区互动,用户可以在平台上分享渐变使用案例。
• 定期更新
• 渐变配色方案会定期更新,确保用户始终能够获取最新的设计灵感。
WebGradients使用场景
• 网页设计
• 为网站背景、按钮、导航栏等元素添加渐变效果,提升视觉吸引力。
• UI/UX 设计
• 在 Sketch 或 Photoshop 中使用渐变方案,快速创建设计稿。
• 社交媒体设计
• 用于设计社交媒体封面、帖子背景等,吸引用户注意力。
• 数字艺术与插画
• 为数字艺术作品或插画添加渐变背景,增强视觉效果。
• 产品包装与品牌设计
• 将渐变应用于产品包装或品牌设计中,提升现代感。
WebGradients 是一个功能强大且完全免费的在线工具,适合设计师、开发者以及任何需要渐变色彩灵感的用户。它通过提供丰富的渐变配色方案、多种格式支持和简单易用的界面,极大地简化了设计和开发流程。无论是用于网页背景、按钮设计还是数字艺术,WebGradients 都能快速为项目增添视觉吸引力。