
MDN 是一个由开发者为开发者创建的网站,目标是提供高质量、易于理解的 Web 开发文档。它不仅涵盖了 Web 开发的基础知识,还提供了关于最新 Web 技术和标准的详细信息。MDN 的内容由全球的开发者社区共同编写和维护,确保信息的准确性和时效性。
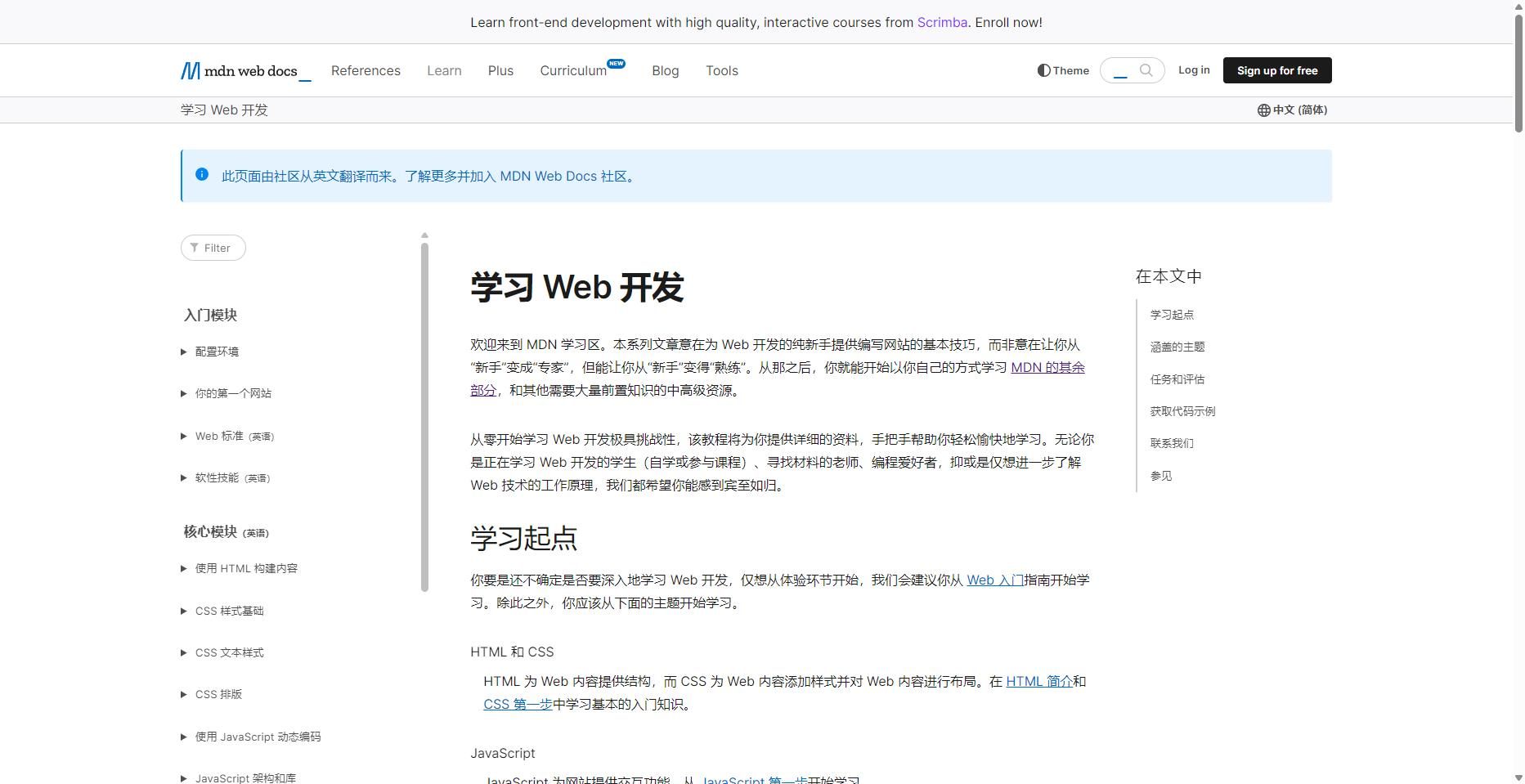
MDN官网:https://developer.mozilla.org/zh-CN/

MDN 的主要功能
• Web 技术文档
• HTML:提供关于 HTML 元素、属性、语义化标签等的详细文档。
• CSS:涵盖 CSS 属性、选择器、布局技术(如 Flexbox 和 Grid)等。
• JavaScript:包括 JavaScript 的基础语法、内置对象、DOM 操作、事件处理等。
• Web API:提供关于 Web API 的详细文档,如 Fetch API、Canvas API、WebGL 等。
• 学习路径和教程
• 学习路径:提供从基础到高级的 Web 开发学习路径,帮助初学者逐步掌握 Web 开发技能。
• 教程:提供丰富的教程,涵盖前端开发、后端开发、Web 性能优化等主题。
• 浏览器兼容性信息
• 兼容性表格:提供详细的浏览器兼容性信息,帮助开发者了解不同浏览器对 Web 技术的支持情况。
• 兼容性工具:提供工具帮助开发者测试和解决浏览器兼容性问题。
• 代码示例和工具
• 代码示例:提供大量的代码示例,帮助开发者理解和应用 Web 技术。
• 在线编辑器:提供在线代码编辑器,开发者可以直接在浏览器中运行和测试代码。
• 调试工具:提供关于浏览器开发者工具的文档和使用指南。
• 社区支持
• 论坛和讨论区:提供社区论坛和讨论区,开发者可以在这里提问、分享经验和解决问题。
• 贡献指南:鼓励开发者参与文档编写和维护,提供详细的贡献指南和工具支持。
• Web 开发最佳实践
• 性能优化:提供关于 Web 性能优化的指南和最佳实践。
• 安全指南:提供关于 Web 安全的指南和最佳实践。
• 无障碍设计:提供关于无障碍设计的指南和最佳实践。
• Web 标准和规范
• W3C 标准:提供关于 W3C 标准和规范的详细信息。
• 浏览器实现:提供关于不同浏览器对 Web 标准的实现情况。
MDN 的应用场景
• 初学者学习:适合 Web 开发初学者系统学习 HTML、CSS 和 JavaScript。
• 开发者参考:适合有经验的开发者查找特定技术的详细信息和浏览器兼容性。
• 问题解决:开发者可以在 MDN 上找到常见问题的解决方案和最佳实践。
• 社区参与:开发者可以参与文档编写和维护,贡献自己的知识和经验。
MDN Web Docs 是一个全面、权威且社区驱动的 Web 开发者文档平台。它提供了丰富的文档、教程、代码示例和工具,帮助开发者学习和解决 Web 开发中的问题。无论是初学者还是有经验的开发者,都可以从 MDN 中受益。