
Sketch 是一款专业的矢量图形编辑和界面设计工具,主要面向 UI/UX 设计师、网页设计师以及从事数字产品设计的专业人士。它由荷兰的 Bohemian Coding 公司开发,于 2010 年首次发布,凭借其轻量级、简洁直观的界面和强大的功能,迅速在设计界获得了广泛认可。
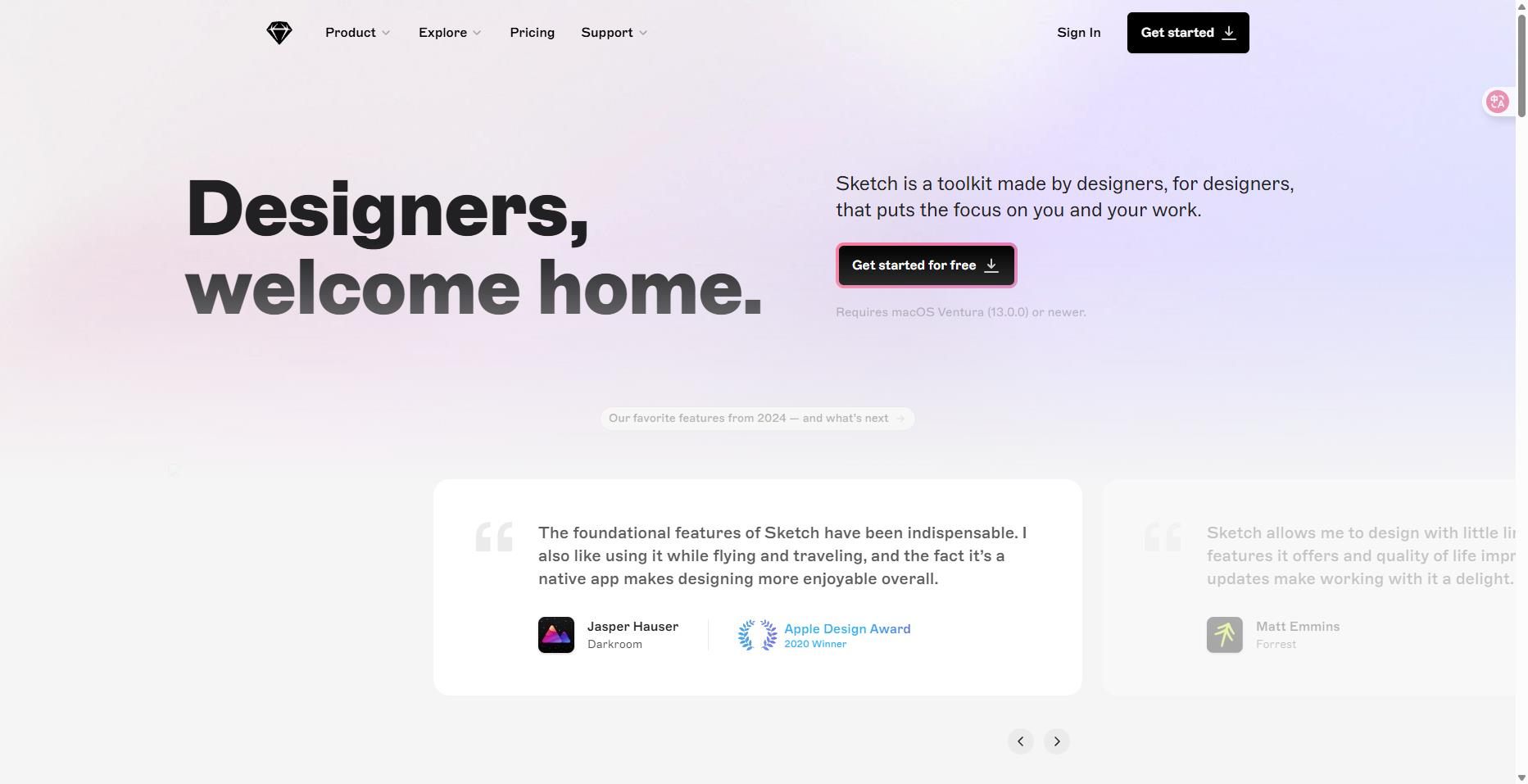
Sketch 官网:https://www.sketch.com/

Sketch 的主要功能
1.矢量图形编辑
• 形状工具:快速创建矩形、圆形、多边形等基础形状。
• 钢笔工具:自由绘制任意形状路径,通过调整锚点和曲线实现复杂图形的绘制。
• 布尔运算:通过联合、减去、相交和差等操作创建新的形状。
• 矢量点吸附:支持吸附到完整像素、半像素和四分之一像素,确保设计的精确性。
2.符号与共享样式
• 符号功能:将常用设计元素(如按钮、图标)定义为符号,可在多个画板或文件中重复使用。修改符号时,所有实例自动更新。
• 共享样式:统一管理文本样式、颜色样式和图层样式,确保设计的一致性。
3.自动布局
• 布局规则:设置元素之间的布局规则,Sketch 会自动根据内容变化调整元素的位置和大小,确保界面在不同屏幕尺寸下保持良好布局。
4.艺术板与画布布局
• 艺术板:创建多个艺术板(Artboards),每个艺术板可代表一个独立的设计画面或页面,适合多页面设计。
• 画布布局:直观的画布布局,支持自由拖放元素和快速调整图形位置。
5.插件支持
• 丰富的插件生态系统:支持多种插件,如 Zeplin、Craft 等,扩展软件功能,提升设计效率。
6.实时协作与共享
• Sketch Cloud:将设计文件上传到云端,支持实时共享与协作,团队成员可以实时查看和编辑设计文件。
• 版本控制:支持设计文件的版本控制,可查看和恢复历史版本。
7.设计导出与交付
• 多种格式导出:支持导出 PNG、JPG、SVG、PDF 等多种格式,满足不同需求。
• 开发交付:提供精确的设计细节,如尺寸、间距、字体样式等,方便开发人员实现设计。
8.其他功能
• 颜色管理:支持 sRGB 和 P3 颜色配置文件,可选择 RGB、HSB 或 HSL 颜色模型。
• 图像编辑:导入位图图像并进行简单编辑,如调整色调、饱和度、亮度和对比度。
• 交互原型:创建交互流程和动画效果,展示用户体验的整个过程。
Sketch 的应用场景
• UI/UX 设计:创建移动应用界面、网页界面等,设计按钮、导航栏、表单等界面元素。
• 图标设计:精确绘制高质量图标,支持扁平风格和拟物风格。
• 网页设计:设计网页 UI 元素、响应式布局和交互原型。
• 移动应用设计:设计 iOS 和 Android 平台的移动应用界面、图标和交互元素。
Sketch 凭借其强大的功能和简洁的界面,成为许多设计师在 UI/UX 设计、网页设计和移动应用设计中的首选工具。