
CSSWinner 是一个全球性的平台,旨在奖励和展示最佳网站设计并推动创新。它收集全球最佳网站设计师的作品,并根据设计、功能性、实用性、内容等方面进行评分和排名,以展示最优秀的 UI 交互设计网站。CSSWinner 提供了一个展示和交流的空间,帮助设计师和开发者提升自己的设计水平,同时也为寻找灵感和创意的用户提供了一个宝贵的资源。
CSSWinner官网:https://www.csswinner.com/

CSSWinner主要功能:
• 设计作品展示
• CSSWinner 提供了一个展示优秀网页设计作品的平台,涵盖网页设计、用户界面(UI)、用户体验(UX)等多个领域。
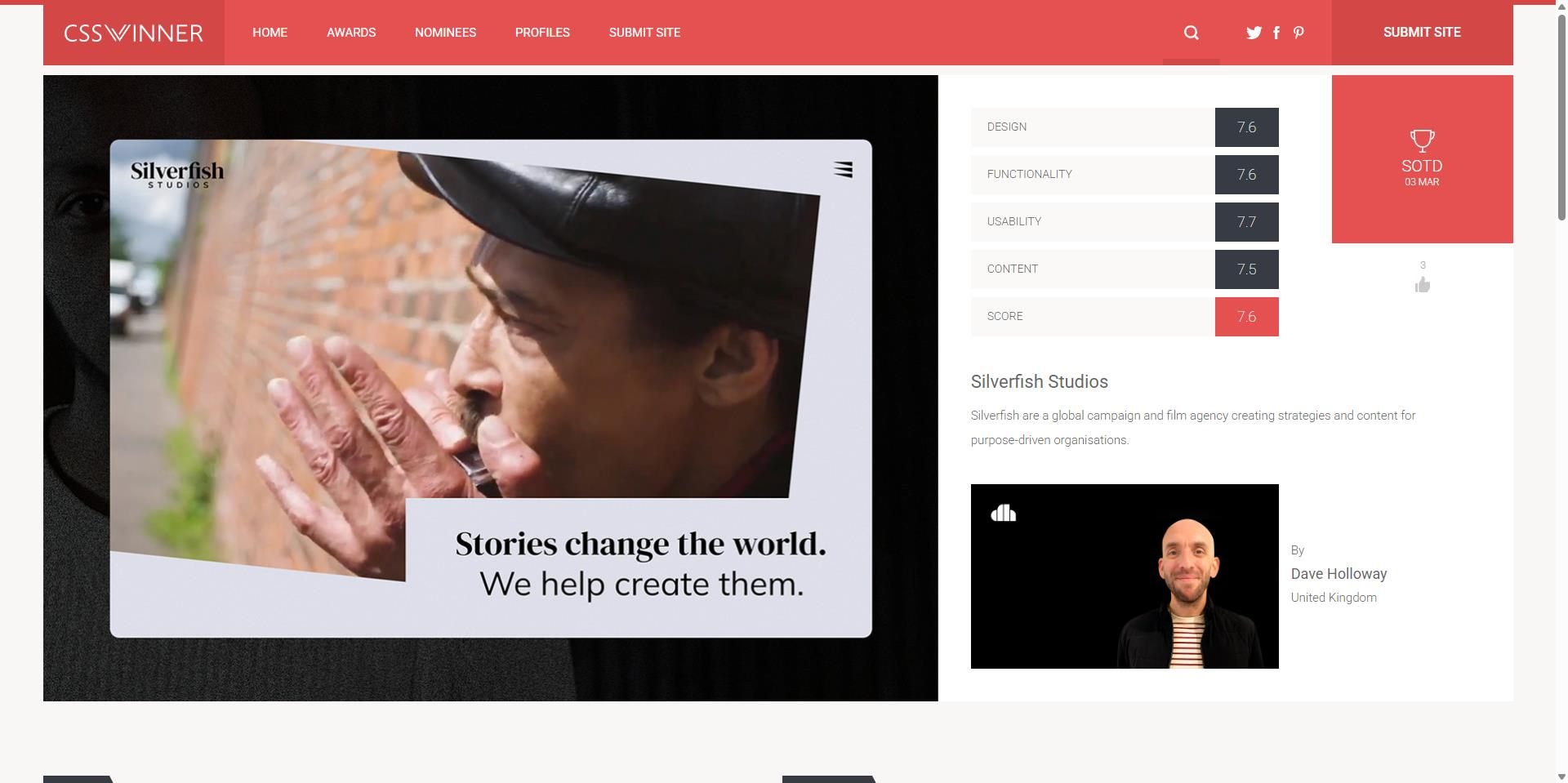
• 每个设计作品都配有高质量的图片预览,并提供详细的设计说明和链接,方便用户深入了解。
• 评选与奖项
• 网站通过多维度的评分体系(设计、功能性、实用性、内容等)对提交的作品进行评估,评选出优秀的设计作品。
• 获奖作品包括“每日最佳网站”(Site of the Day)、“每月最佳网站”(Site of the Month)等,并在首页展示。
• 设计灵感与趋势
• CSSWinner 每天推荐新的设计作品,帮助设计师和开发者发现最新的设计趋势和创意灵感。
• 提供丰富的设计案例,涵盖不同国家和文化背景下的设计风格。
• 提交与评审
• 设计师可以提交自己的作品参与评选,CSSWinner 提供了详细的提交指南和评审流程。
• 提交的作品需符合高质量标准,评审团队会根据设计、功能、内容等方面进行综合评估。
• 社区与交流
• 网站提供了一个创意社区,设计师和开发者可以在这里分享见解、经验和行业动态。
• 用户可以通过评论、点赞等方式与创作者互动,学习和交流设计经验。
• 设计师与工作室展示
• CSSWinner 提供设计师和设计工作室的个人资料和作品集展示,帮助用户了解设计师的背景和专长。
• 为设计师提供品牌推广和合作机会。
• 证书与认证
• 获奖作品将获得由 CSSWinner 提供的高质量证书,作为设计作品的认可和证明。
CSSWinner 应用场景
• 设计师与开发者的灵感来源
• CSSWinner 是设计师和开发者获取设计灵感的重要平台,通过浏览优秀作品,了解行业最新趋势和创意。
• 帮助设计师提升设计水平,激发创新思维。
• 作品展示与推广
• 设计师可以将自己的作品提交到 CSSWinner,获得更广泛的曝光机会,提升个人或工作室的知名度。
• 获奖作品将获得专业认证和证书,有助于增强设计师的个人品牌和竞争力。
• 行业学习与交流
• CSSWinner 提供了一个国际化的交流平台,设计师可以在这里分享经验、讨论设计问题、获取行业动态。
• 通过浏览不同国家和文化背景下的设计作品,拓宽视野,学习多元化的设计理念。
• 企业与品牌参考
• 企业可以参考 CSSWinner 上的优秀设计案例,了解行业最佳实践,为自己的网站或产品设计提供参考。
• 帮助企业在设计决策中引入创新元素,提升用户体验和品牌形象。
CSSWinner 适用人群
• 设计师:快速找到和应用理想的渐变色方案,提升设计作品的视觉效果。
• 开发者:在前端开发中快速集成渐变色背景,提升用户体验。
• 色彩爱好者:探索不同的渐变色组合,获取灵感,提升色彩搭配能力。
CSSWinner 是一个专注于网页设计领域的国际性平台,通过展示和评选优秀设计作品,为设计师和开发者提供了灵感、交流和展示的机会。它不仅是一个设计资源库,更是一个推动网页设计行业创新和发展的社区。