uigradients 是一个由社区贡献的美丽多色渐变集合网站,旨在为设计师和开发者提供灵感与资源。它提供了大量的渐变方案,可以直接应用于网页设计、移动应用界面、图形设计等多个领域,帮助设计师快速找到并应用理想的色彩搭配。uigradients 不仅是一个在线资源库,还包括了多种编程语言和框架的支持,如 iOS 的扩展、Swift 的实现以及 React 组件等。
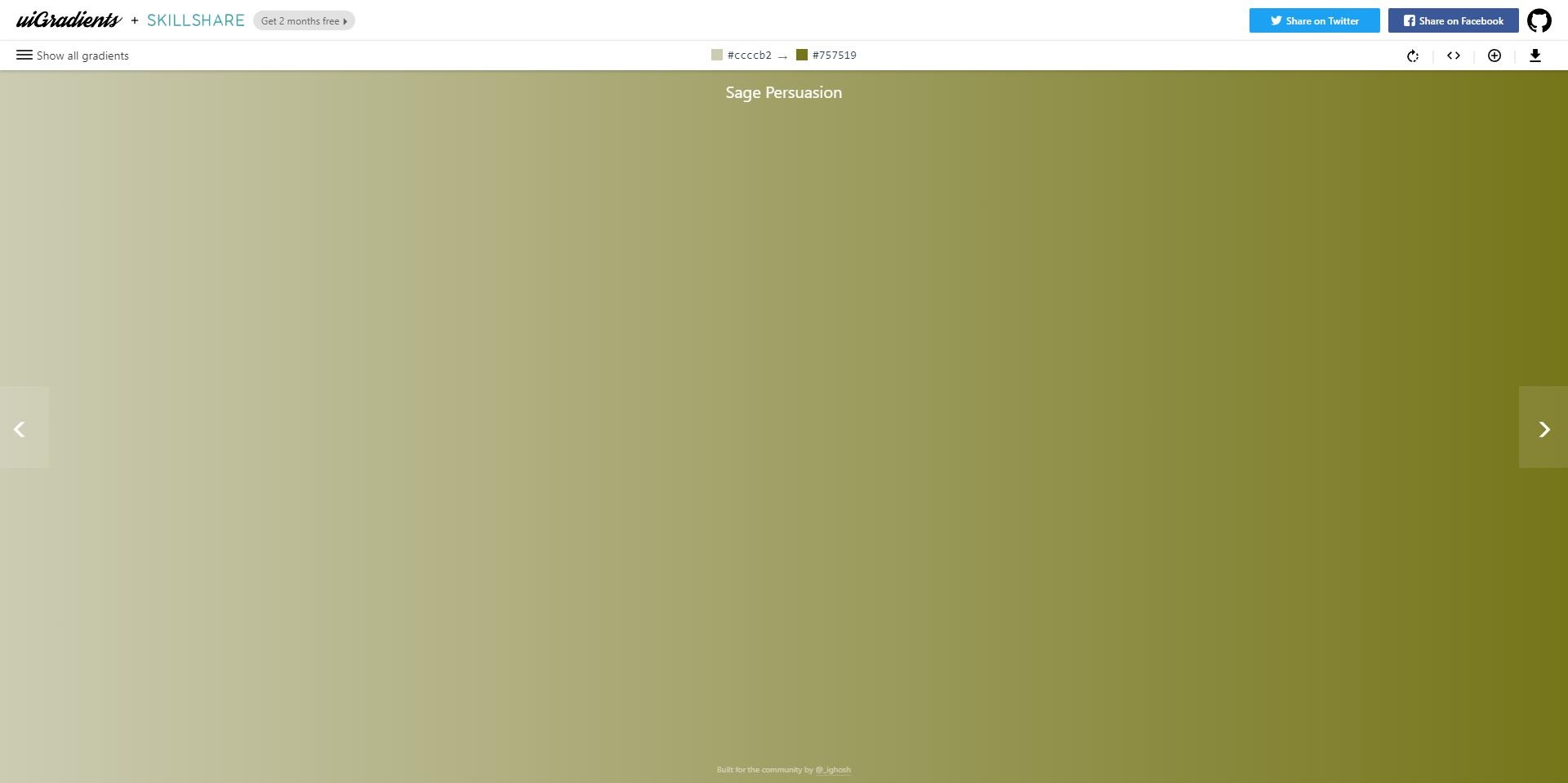
Uigradients官网:https://uigradients.com/#SagePersuasion

Uigradients主要功能
• 预设渐变色方案:
• 丰富选择:提供超过300种预设的渐变色方案,涵盖各种风格和主题,如暖色、冷色、明亮、暗淡、自然、抽象等。
• 随机浏览:可以通过点击右上方的刷新按钮或使用键盘上下箭头键来随机浏览不同的渐变方案。
• 搜索功能:通过搜索框输入关键词(如“blue”、“sunset”、“ocean”)来筛选符合特定主题或风格的渐变方案。
• 自定义渐变色方案:
• 创建新方案:点击“Create”按钮,进入简洁的编辑界面,添加、删除、移动和调整颜色节点,改变渐变角度和类型(线性或径向),并实时预览渐变效果。
• 保存方案:给渐变方案起一个名字,并保存到收藏夹中,方便后续使用。
• 下载渐变色图片或代码:
• 图片下载:选择下载图片的尺寸(从320×480到1920×1080)和格式(PNG或JPG)。
• 代码下载:选择代码的类型(CSS或SVG)和语法(HEX或RGB),将渐变色背景应用到网页设计、平面设计、演示文稿等项目中。
• 分享渐变色方案:
• 社交媒体分享:点击“Share”按钮,选择分享到社交媒体(如Facebook、Twitter、Pinterest等)或复制链接,方便他人访问和使用。
• 社区交流:在社区中分享和获取灵感,激发更多创意。
• 渐变色方向调整:
• 方向调整:使用键盘上下箭头键或点击“Rotate gradient”按钮,调整渐变色的方向,以90°为单位旋转。
• 渐变色代码生成:
• CSS代码生成:点击“Get CSS Code”按钮,复制渐变色的CSS代码,直接粘贴到项目中使用。
• 多种格式支持:支持生成CSS、SVG等格式的代码,满足不同开发需求。
Uigradients适用人群
• 设计师:快速找到和应用理想的渐变色方案,提升设计作品的视觉效果。
• 开发者:在前端开发中快速集成渐变色背景,提升用户体验。
• 色彩爱好者:探索不同的渐变色组合,获取灵感,提升色彩