
Uiverse是一个开源的UI元素库,由全球设计师和开发者共同创建和维护。它提供超过4000个免费的UI组件,涵盖按钮、表单、卡片、加载动画等多种类型,适用于个人和商业项目。以下是Uiverse的主要功能和特点:
Uiverse官网:https://uiverse.io/

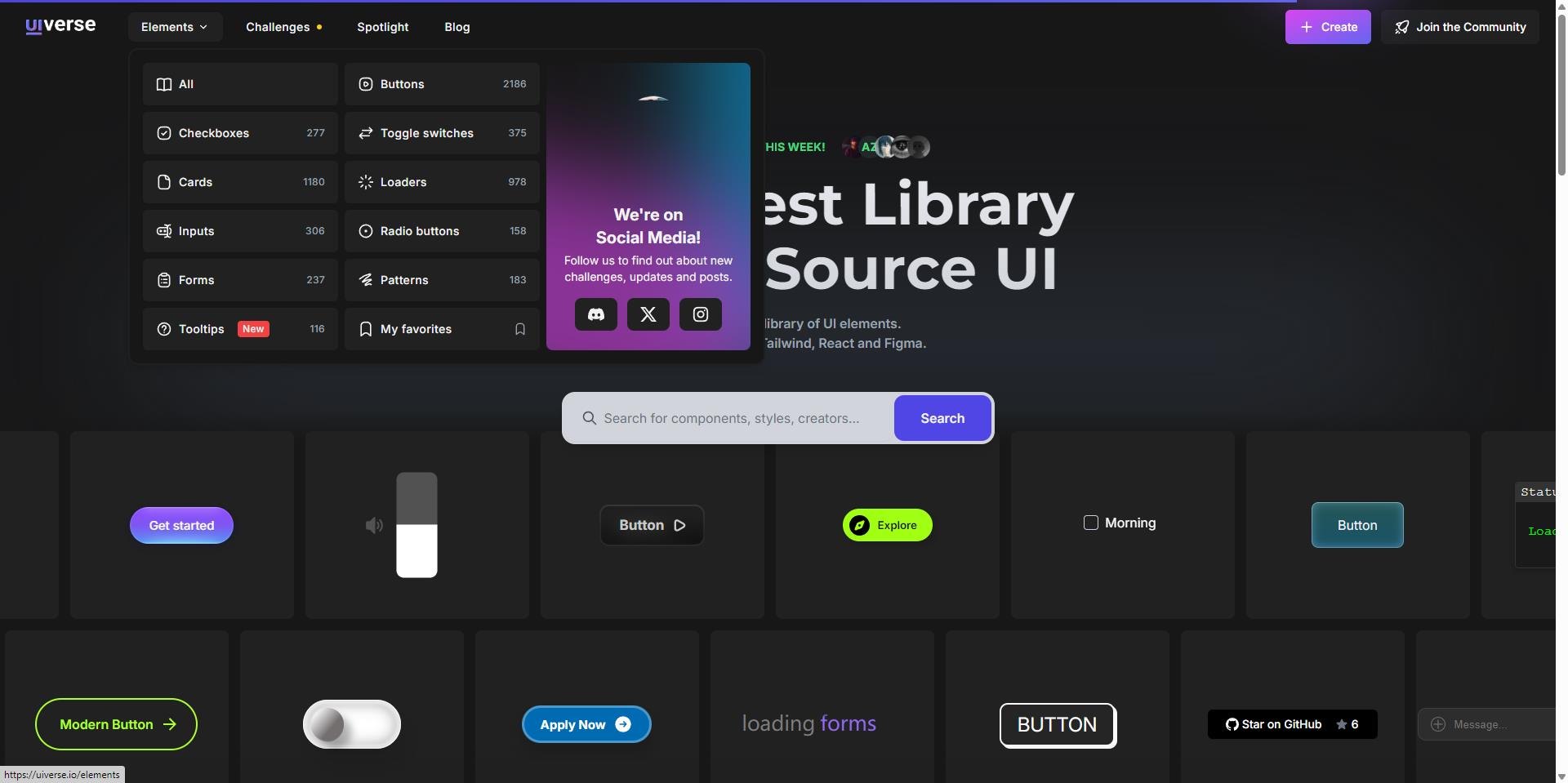
1.丰富的UI组件库
• 按钮(Buttons):用于触发操作的按钮组件。
• 复选框(Checkboxes):用于多项选择。
• 切换开关(Toggle Switches):用于状态切换。
• 卡片(Cards):用于展示信息块。
• 加载动画(Loaders):用于页面加载状态。
• 输入框(Inputs):用于用户输入。
• 单选按钮(Radio Buttons):用于单选。
• 表单(Forms):用于收集用户信息。
• 提示框(Tooltips):用于显示提示信息。
• 平铺图案(Patterns):用于背景或装饰。
2.开源与免费使用
• 开源授权:所有UI组件均基于MIT开源协议,用户可以自由使用、修改和分享。
• 免费商用:组件可用于个人和商业项目,无需支付费用。
3.多框架支持
• HTML/CSS:提供纯HTML和CSS实现的组件代码。
• Tailwind CSS:支持Tailwind框架的组件。
• React、Vue、Svelte、Lit:组件可以直接导出为这些框架的代码,方便集成。
• Figma:部分组件支持直接复制到Figma项目中。
4.用户友好的界面
• 搜索与筛选:提供强大的搜索功能,支持按类型、风格、颜色等条件筛选组件。
• 预览与定制:用户可以实时预览组件效果,并通过修改代码进行定制。
• 一键复制代码:用户可以直接复制组件代码到自己的项目中,无需手动编写。
5.社区驱动
• 社区贡献:用户可以上传自己的UI组件,与其他开发者共享。
• 社区互动:提供Discord社区,方便用户交流、分享经验和反馈。
• 挑战活动:平台定期发布技术挑战,鼓励开发者提交创意组件。
6.学习与参考
• 代码示例:每个组件都提供完整的HTML和CSS代码,方便学习和参考。
• 灵感来源:通过浏览高质量的UI组件,获取设计灵感。
7.适用人群
• 前端开发者:快速获取和使用高质量的UI组件,提升开发效率。
• UI/UX设计师:寻找灵感,学习优秀的设计实践,将组件集成到Figma等设计工具中。
• 独立开发者:使用开源组件构建个人项目,节省时间和精力。
• 设计爱好者:学习CSS和HTML的UI设计技巧。
Uiverse是一个强大的开源UI组件库,提供了丰富的组件资源和灵活的使用方式。它的社区驱动模式和免费开源策略使其成为前端开发者和UI设计师的宝贵资源。无论是寻找现成的组件,还是学习设计技巧,Uiverse都是一个值得收藏的平台。