IconPark是由字节跳动(ByteDance)推出的一款高质量、开源且免费的图标库,旨在为设计师和开发者提供丰富、灵活且易于使用的图标资源。以下是 IconPark 的主要功能和特点:
IconPark官网:https://iconpark.oceanengine.com/home

1.丰富的图标资源
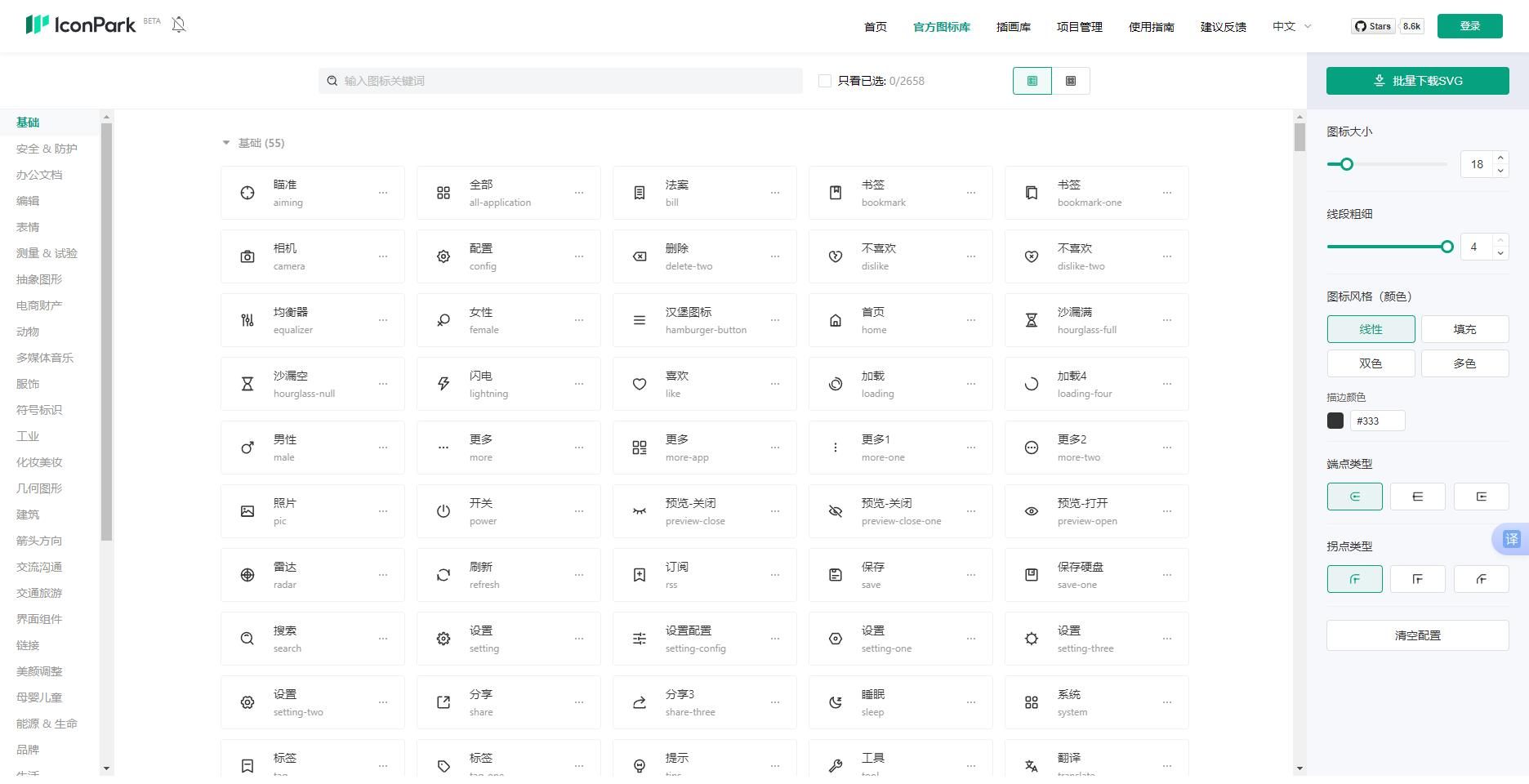
• 图标数量:提供超过2600 个高质量图标,涵盖29 种分类,包括基础图标、办公、编辑、表情、餐饮、医疗健康、图表等,满足多种设计需求。
• 主题多样:支持4 种主题(线性、填充、双色、四色),用户可以通过单一 SVG 源文件轻松变换图标主题。
2.强大的自定义功能
• 在线编辑:用户可以通过在线编辑器调整图标的各种属性,如颜色、线条粗细、大小、端点类型、拐点类型等。
• 多风格切换:用户可以根据项目需求切换图标风格,无需多个 SVG 文件。
3.开源与免费商用
• 开源许可:IconPark 采用Apache License 2.0授权,图标免费且可商用。
• 社区支持:提供详细的用户指南、代码库和反馈渠道,鼓励用户参与社区贡献。
4.多种格式支持
• 矢量格式:图标以SVG格式提供,支持矢量图形,可在任意尺寸下保持清晰。
• 下载选项:支持下载SVG和PNG格式,同时提供SVG 代码复制功能。
5.前端框架集成
• 组件代码导出:支持将图标导出为React、Vue2、Vue3、SVG等多种前端框架的组件代码。
• NPM 包支持:提供适配主流前端框架的 NPM 包,方便开发者通过`import`语句直接引入项目。
6.用户友好界面
• 搜索与分类:图标按类别组织,支持关键词搜索,方便快速找到所需图标。
• 批量操作:支持批量下载和复制代码,提升工作效率。
7.使用场景
• 网页设计:提升网页视觉效果,支持多种前端框架集成。
• 移动应用开发:提供高质量图标,支持多种格式和主题。
• 品牌设计:提供统一化、高质量的图标资源,满足品牌设计需求。
• 文档与演示:在 PPT、文档等演示材料中使用图标,提升专业性。
IconPark 是一个功能强大且易于使用的图标库,适合设计师和开发者在网页、移动应用和品牌设计中使用。它不仅提供丰富的图标资源和强大的自定义功能,还支持多种前端框架集成,是提升设计效率和视觉效果的利器。