
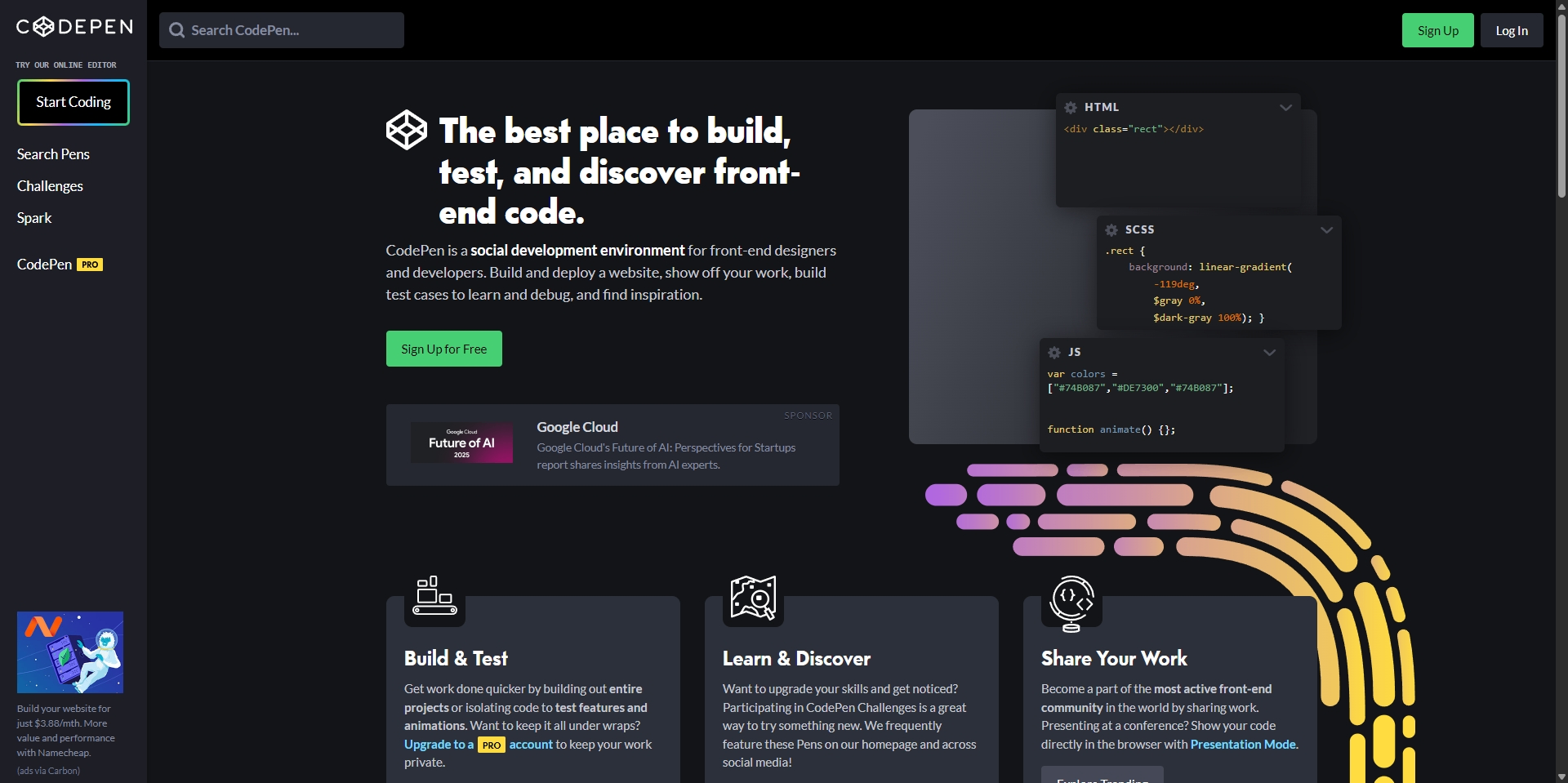
CodePen.io是一个面向前端开发者和设计师的在线代码编辑器和社交开发环境。它允许用户在线编写 HTML、CSS 和 JavaScript 代码,并实时预览效果。CodePen 不仅是一个代码测试和学习工具,还是一个分享创意、获取灵感和与社区互动的平台。以下是 CodePen 的主要功能和特点:
CodePen官网:https://codepen.io/

---
1.在线代码编辑与实时预览
• 直观的编辑界面:提供 HTML、CSS 和 JavaScript 的独立编辑区域,用户可以在编写代码的同时实时查看效果。
• 多种视图模式:支持全屏预览、代码与预览并排显示、调试模式等多种布局,满足不同用户的使用习惯。
2.预处理器支持
• 支持多种预处理器:CodePen 支持 Sass、LESS、Stylus(CSS 预处理器)以及 CoffeeScript 和 Babel(JavaScript 预处理器),帮助开发者更高效地编写代码。
3.快速添加外部资源
• 集成 CDN 资源:用户可以通过简单输入库名,快速添加外部 CSS 或 JavaScript 库(如 jQuery、Vue.js 等),无需手动引入资源链接。
4.社区分享与学习
• 作品分享(Pens):用户可以将自己的代码片段(称为“Pens”)分享到社区,其他用户可以查看、修改和学习这些作品。
• 项目管理(Projects):支持创建更复杂的前端项目,提供文件管理和版本控制功能,方便团队协作。
• 灵感集合(Collections):用户可以创建自己的作品集或收藏其他用户的优秀作品,方便管理和分享。
5.嵌入式代码分享
• 代码嵌入功能:用户可以将 CodePen 上的作品嵌入到博客、论坛或其他网站中,方便展示和分享。
6.免费与付费功能
• 免费使用:CodePen 提供免费版本,用户可以创建和分享简单的代码片段。
• 付费升级:付费用户可以解锁更多高级功能,如更多模板、私有项目、团队协作等。
7.学习与调试工具
• 代码片段库:提供丰富的代码示例和教程,帮助新手学习前端开发。
• 问题调试:用户可以创建简单的代码示例来测试和调试问题,方便向他人请教。
8.其他功能
• 自定义模板:用户可以创建自己的代码模板,方便快速开始新项目。
• 自动补全与 Emmet 支持:支持代码自动补全和 Emmet 快捷语法,提高编码效率。
---
CodePen 适合以下人群:
• 前端开发者:用于快速测试和调试代码,学习新技术。
• 设计师:展示交互设计和动画效果。
• 学生和教育者:作为教学工具,帮助学生学习前端开发。
• 技术爱好者:探索前端创意和技术,获取灵感。
CodePen 是一个功能强大的在线前端开发工具,结合了代码编辑、实时预览、社区分享和学习资源。它不仅方便开发者快速测试和展示代码,还通过丰富的社区内容和学习资源帮助用户提升技能。无论是新手还是专业人士,CodePen 都是一个值得尝试的工具。