WebGradients 是一个由平面设计素材市场平台 itmeo 推出的免费在线渐变色工具网站,提供180种精美的线性渐变配色方案,适用于网页设计、UI设计和各种创意项目。以下是 WebGradients 的主要功能和特点:
WebGradients官网 :https://webgradients.com/

WebGradients 主要功能
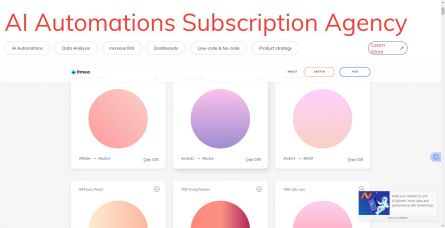
• 提供渐变配色方案
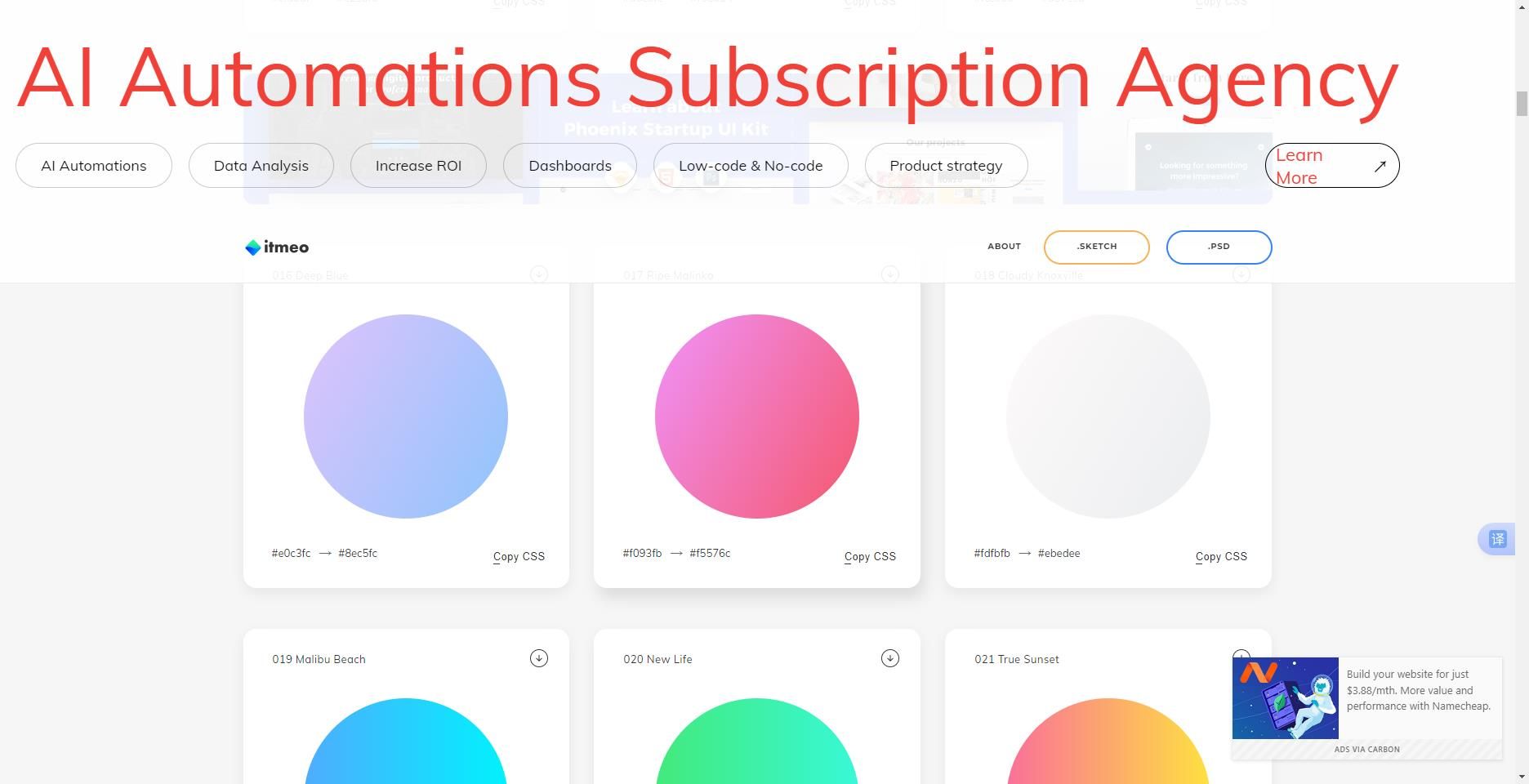
• 180种线性渐变:提供180种由设计师精心调配的线性渐变配色方案,涵盖不同风格,从柔和到鲜艳的渐变效果应有尽有。
• 多种应用场景:这些渐变配色方案可以应用于网站的各个部分,如网页背景、按钮、导航栏、卡片等,为网页设计增添色彩和视觉效果。
• 复制CSS3代码
• 方便快捷:用户可以直接在网站上浏览并预览所有渐变样式,找到心仪的渐变方案后,只需点击“Copy CSS”按钮,即可轻松复制对应的CSS3代码。
• 易于使用:在HTML文件中引入`webgradients.css`文件后,通过简单的CSS类名即可应用这些渐变效果。例如,若选择的渐变方案名为“sunny-morning”,则可在HTML元素中添加`class="sunny-morning"`来实现渐变背景。
• 下载多种格式的渐变
• PNG图片版本:除了CSS代码,用户还可以点击“Get PNG”按钮,将每个渐变方案下载为PNG图片版本,方便在一些不支持CSS渐变效果的场景中使用,或者作为设计参考。
• Sketch和Photoshop合集包:网站还提供了适用于Sketch和Photoshop的渐变色合集包,设计师可以在这些常用的设计工具中直接加载和使用这些渐变样式,快速创建出具有视觉冲击力的设计稿,提高设计效率。
• 设计资源分享
• 相关文章和工具:WebGradients网站不仅提供渐变配色方案,还分享了与渐变配色相关的文章和工具,帮助设计师了解更多关于渐变设计的知识和技巧,进一步提升设计能力。
• 设计社区互动:网站提供了设计交流群和赞助商链接,为设计师提供了一个交流和学习的平台,方便设计师之间分享经验和灵感,共同进步。
WebGradients 适用人群
• 网页设计师:可以快速找到适合网页背景、按钮、导航栏等元素的渐变色方案,提升网页的视觉效果。
• UI/UX设计师:在设计应用程序的界面时,使用这些渐变色方案可以增加元素的立体感和视觉吸引力。
• 平面设计师:在设计海报、宣传册等平面作品时,可以使用这些渐变色方案来增强设计的视觉效果。
• 开发人员:可以直接复制CSS代码,将渐变色方案快速应用到项目中,简化开发流程。
• 设计爱好者:对设计感兴趣的人士,可以在这里欣赏优秀的渐变色方案,获取灵感。
WebGradients 是一个集设计灵感、实用工具和社区互动于一体的平台,为设计师和开发者提供了丰富的渐变色资源。通过提供多种格式的渐变色方案和便捷的使用方式,WebGradients 帮助用户快速实现设计创意,提升设计效率。